I principali leader del settore, Google e Facebook, che abbracciano il flat design segnalano un cambiamento fondamentale che plasma il futuro del web design con l’avvicinarsi del 2024. La nostra esplorazione approfondisce l’ascesa del flat design, il suo impatto sul panorama digitale ed esamina il casinò online Winorama come epitome dei principi di implementazione della tendenza del flat design.
La Transizione Al Design Piatto
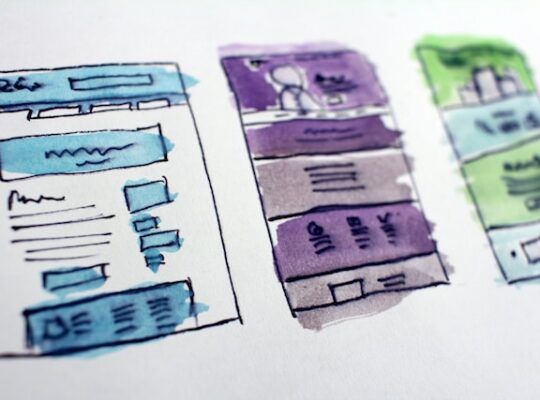
Il passaggio al design piatto riflette il panorama in evoluzione del comportamento degli utenti e dell’utilizzo dei dispositivi. Con la proliferazione dei dispositivi mobili, gli utenti richiedono un’esperienza fluida e intuitiva. Il design piatto risponde a questa esigenza eliminando fronzoli e abbellimenti inutili, concentrandosi su chiarezza e funzionalità.
Il design piatto è caratterizzato dalla sua semplicità, caratterizzato da linee pulite, bordi netti e un approccio minimalista al colore e alla tipografia. In contrasto con la tendenza precedente di texture ricche e animazioni elaborate, il design piatto pone l’accento sull’essenziale. Questa filosofia di design ha lasciato il segno su vari elementi del web design, dalle interfacce utente ai loghi, e non sorprende che stia rapidamente guadagnando terreno.
Design Piatto In Azione: Winorama Casino
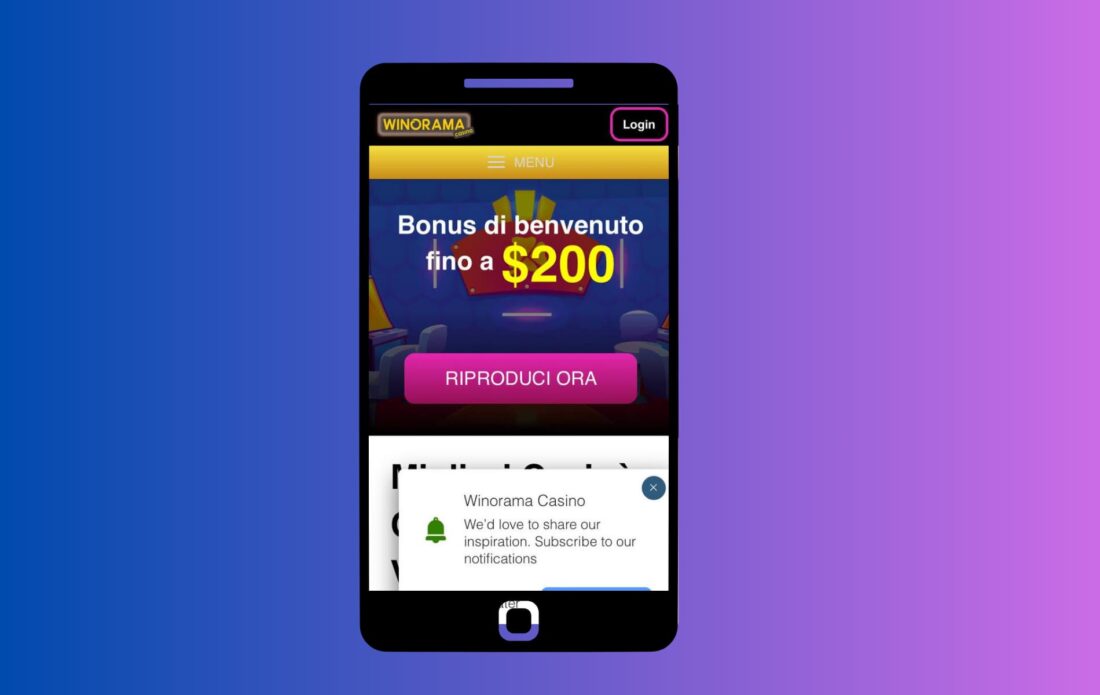
Nel momento in cui atterrerai sul sito web di Winorama, noterai l’assenza di ornamenti eccessivi. Invece, il design è elegante e semplice, rendendo la navigazione un gioco da ragazzi. L’uso di linee pulite e una tavolozza di colori limitata migliora l’esperienza dell’utente, consentendo ai giocatori di concentrarsi su ciò che conta veramente: i giochi.
Logo E Icone Minimalisti
Il logo e le icone del casinò aderiscono ai principi del design piatto. Il logo è un ottimo esempio di design minimalista ma efficace, che trasmette immediatamente l’identità del marchio. L’uso di forme geometriche semplici e di una tipografia pulita garantisce che il logo sia memorabile e facilmente riconoscibile.

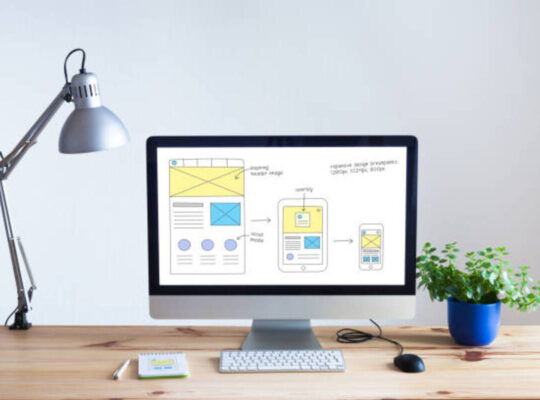
Reattività Mobile
Data la crescente importanza degli utenti mobili, il sito web di Winorama è ottimizzato per un’esperienza mobile senza interruzioni. I principi del design piatto sono ancora più pronunciati sugli schermi più piccoli, dove chiarezza e funzionalità sono fondamentali. Gli utenti possono godersi i loro giochi preferiti in movimento senza problemi, grazie al design mobile-responsive.
Approccio Incentrato Sull’utente
L’impegno di Winorama per un design incentrato sull’utente è evidente nella sua interfaccia utente intuitiva. I giocatori possono accedere facilmente a un’ampia gamma di giochi e funzionalità senza perdersi in un layout disordinato e confuso. Questo impegno per la semplicità e la chiarezza è un segno distintivo del design piatto e contribuisce al successo del casinò nel fornire un’esperienza di gioco eccezionale.
Design Piatto O Materiale
Il design piatto e il design dei materiali sono due filosofie di design distinte utilizzate nella progettazione di app Web e mobili. Confrontiamoli in base alle loro caratteristiche principali:
Design piatto:
- Semplicità: elimina elementi, trame e sfumature non necessari, concentrandosi su chiarezza e facilità d’uso.
- Elementi 2D: utilizza principalmente elementi 2D, come icone piatte, forme semplici e tipografia. Evita di aggiungere profondità e ombre agli elementi.
- Tavolozza dei colori: spesso presenta una tavolozza di colori limitata con colori audaci e vibranti, creando un aspetto visivamente sorprendente e pulito.
- Tipografia: utilizza caratteri leggibili e sans-serif, rendendo i contenuti facilmente leggibili. Dà priorità al contenuto e alla gerarchia del testo.
- Esperienza utente: l’enfasi sulla semplicità e sul minimalismo migliora l’esperienza dell’utente riducendo le distrazioni e migliorando la navigazione.
Progettazione dei materiali:
- Elementi a strati: la progettazione dei materiali adotta un approccio diverso introducendo il concetto di strati e profondità. Utilizza ombre, animazioni e transizioni per creare un senso di fisicità nel mondo digitale.
- Immagini realistiche: il design dei materiali incorpora segnali visivi realistici, come l’uso di ombre e luci per conferire agli elementi un aspetto fisico. Gli elementi rispondono alle interazioni dell’utente con animazioni intuitive.
- Colore e vivacità: il design dei materiali presenta una tavolozza di colori vivaci con colori audaci e luminosi. Utilizza il colore come mezzo per guidare l’interazione dell’utente.
- Tipografia: come il flat design, il material design utilizza una tipografia chiara e leggibile. Dà priorità alla leggibilità del contenuto.
- Esperienza utente: il design dei materiali mira a fornire un’esperienza utente tattile e interattiva, facendo sembrare che l’utente stia interagendo con oggetti fisici. Offre un’interfaccia più dinamica e accattivante.
La scelta tra le due filosofie di progettazione dipende dagli obiettivi di un progetto e dall’esperienza utente desiderata. Il design piatto può essere preferito per un’interfaccia pulita e semplice, mentre il design dei materiali può fornire un’esperienza utente più dinamica e interattiva.
L’evoluzione Del Web Design
Guardando al 2024, è chiaro che il flat design non è solo una tendenza passeggera, ma un cambiamento fondamentale nel mondo del web design. La sua capacità di migliorare l’esperienza dell’utente e di adattarsi perfettamente alle esigenze dei dispositivi mobili lo ha posizionato come la filosofia di design del futuro.
Anche se le animazioni e altri elementi dinamici non scompariranno, coesisteranno con la tendenza del design piatto, offrendo una miscela armoniosa di estetica e funzionalità. Il successo di Winorama Casino come ottimo esempio di flat design in azione evidenzia l’importanza di adattarsi al panorama del design in evoluzione. I siti web che danno priorità all’esperienza utente, alla reattività mobile e a un’interfaccia pulita e intuitiva sono pronti a prosperare nel panorama digitale del 2024 e oltre.
In conclusione, il passaggio al flat design rappresenta un punto di svolta significativo nella storia del web design. Mentre andiamo avanti, non è solo una scommessa sicura, ma una cosa certa che il flat design continuerà a plasmare il mondo digitale, offrendo agli utenti un’esperienza online snella, visivamente accattivante e facile da usare.