Siamo lieti di presentarti una guida completa su come progettare un sito web moderno in 9 semplici passaggi. Il nostro obiettivo è aiutarti a creare un sito web di successo che possa superare la concorrenza e raggiungere il tuo pubblico di riferimento. Segui attentamente questi passaggi per ottenere un risultato eccezionale. Inoltre, per coloro che desiderano aggiungere un tocco di divertimento alla loro esperienza di progettazione web, JetX Casino offre una piattaforma online dove è possibile godersi giochi di casinò mentre si lavora alla creazione del proprio sito web.
Passo 1: Definisci la portata e gli obiettivi del tuo sito web
Prima di iniziare a progettare il tuo sito web, è fondamentale definire chiaramente la sua finalità e gli obiettivi che vuoi raggiungere. Questi sono i punti chiave da considerare:
- Perché dovrebbe esistere questo sito web? Identifica la finalità principale del tuo sito, ad esempio, se stai creando un sito di e-commerce, l’obiettivo sarà la vendita di prodotti online. Se invece stai progettando un sito portfolio, vorrai mostrarlo al meglio il tuo lavoro.
- Quali risultati desideri ottenere? Dopo aver definito la finalità, pensa a cosa vuoi ottenere. Se è un sito di e-commerce, miri ad attirare clienti target e a convincerli ad acquistare i tuoi prodotti. Nel caso di un sito portfolio, l’obiettivo potrebbe essere far sì che i potenziali clienti visitino la pagina dei contatti e compiuta una determinata azione.
- Come il sito raggiungerà i suoi obiettivi? Non basta stabilire cosa vuoi ottenere, è importante anche comprendere come farlo. Considera le migliori pratiche per l’ottimizzazione sui motori di ricerca (SEO) per rendere il tuo sito facilmente trovabile su Google. Inoltre, assicurati che il design del sito sia coinvolgente, con una navigazione intuitiva, tempi di caricamento veloci e un layout logico.
Passo 2: Ricerca e pianificazione dei contenuti
Una volta che hai chiarito la finalità e gli obiettivi del tuo sito, è il momento di pianificare i contenuti scritti e visivi che manterranno gli utenti coinvolti. Ecco cosa fare:
- Analizza la concorrenza: Dai un’occhiata ai siti web dei tuoi concorrenti per vedere cosa funziona e cosa non funziona. Osserva l’interfaccia utente (UI) e l’esperienza utente (UX), e prendi nota di elementi di design, testi e organizzazione dei contenuti che catturano l’attenzione.
- Ispirati alle tendenze di design attuali: Esplora le tendenze di design web attuali su piattaforme come Dribbble o Made in Webflow. Prendi nota degli elementi di design, delle parole chiave e dell’organizzazione dei contenuti che potrebbero essere utili al tuo pubblico.
- Crea una mood board: Una mood board è un collage visivo che raccoglie le tue ispirazioni e le trasforma in una rappresentazione visiva. Puoi utilizzare un sito come Pinterest o uno strumento come Figma per creare la tua mood board. Questa sarà la base per la creazione dell’identità del tuo brand.
Passo 3: Progetta l’identità del tuo brand
L’identità del tuo brand è cruciale per il successo del tuo sito web. Considera questi aspetti:
- Schema di colori: La scelta dei colori è fondamentale per l’identità del tuo brand. I colori hanno un impatto emotivo sulla percezione del brand, quindi scegli attentamente. Ad esempio, il blu può trasmettere fiducia e saggezza, mentre il rosso può evocare passione ed energia.
- Tipografia: La scelta dei font giusti è essenziale per il design del tuo sito web. La tipografia contribuisce a comunicare l’identità del brand e deve essere coerente con il tuo messaggio.
- Immagini: Le immagini e gli elementi visivi sono parte integrante del tuo sito web. Utilizza fotografie, illustrazioni, animazioni e icone che si integrino bene con il tuo schema di colori e la tipografia.
- Tono e stile della comunicazione: Definisci il tono e lo stile di comunicazione del tuo brand. Sarà informativo, amichevole, professionale o altro? Mantieni coerenza in tutto il tuo sito web.
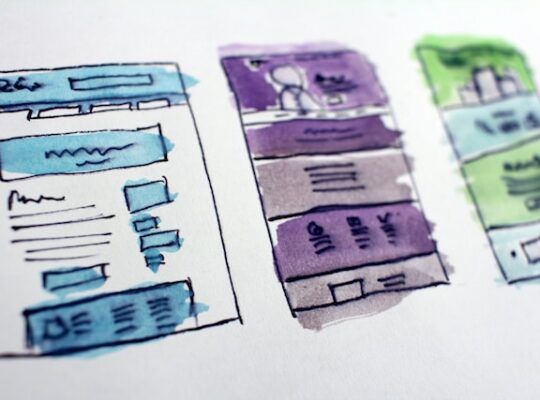
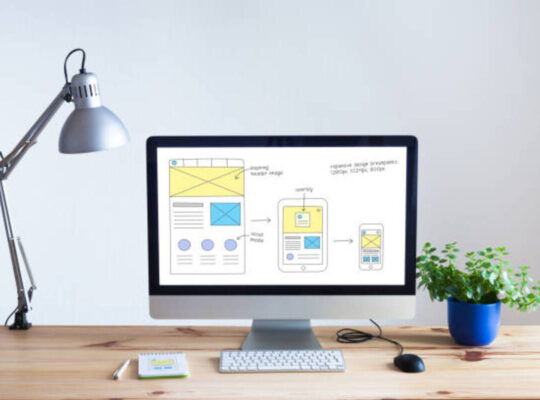
Passo 4: Crea wireframe e bozza dei contenuti del sito
I wireframe sono come bozzetti che rappresentano gli elementi di design del tuo sito. Ti aiutano a pianificare la struttura del sito prima di aggiungere immagini, testi e altri elementi. Considera anche come gli utenti interagiranno con il sito.
Passo 5: Scegli il tuo costruttore di siti web preferito
Se non hai ancora scelto una piattaforma di sviluppo web, ora è il momento. Esistono diverse opzioni tra cui Webflow, WordPress, Wix, Squarespace e Shopify. Ogni piattaforma ha i suoi vantaggi e limiti, quindi valutale attentamente.
Passo 6: Sviluppa e ottimizza il contenuto
Ora che hai una solida base, è il momento di creare il contenuto del tuo sito web. Assicurati che il testo sia informativo, coinvolgente e pertinente al tuo pubblico target. Ricorda di includere parole chiave rilevanti per il SEO.
- Ottimizzazione SEO: Presta particolare attenzione all’ottimizzazione per i motori di ricerca. Utilizza parole chiave pertinenti nei titoli, nei sottotitoli e nei testi. Assicurati che le immagini siano ottimizzate per le prestazioni e include meta tag descrittivi.
- Blog: Se prevedi di pubblicare articoli sul tuo sito (cosa consigliata per migliorare il SEO), crea una sezione dedicata. Pianifica gli argomenti e il calendario di pubblicazione in modo da mantenere il tuo sito aggiornato con contenuti freschi e rilevanti.
Passo 7: Progettazione e sviluppo del sito
È giunto il momento di trasformare la tua visione in realtà. Utilizza i wireframe e i contenuti che hai preparato per iniziare a progettare e sviluppare il tuo sito web.
- Struttura del sito: Assicurati che la struttura del sito sia chiara e facile da navigare. Crea un menu di navigazione intuitivo e organizza il contenuto in modo logico.
- Responsività: Assicurati che il tuo sito sia responsive, ovvero che si adatti a diverse dimensioni di schermo, inclusi dispositivi mobili e tablet. La maggior parte del traffico web proviene da dispositivi mobili, quindi è fondamentale garantire un’esperienza ottimale per tutti gli utenti.
- Testing: Prima di lanciare il tuo sito, esegui rigorosi test per assicurarti che tutto funzioni correttamente. Controlla la velocità di caricamento delle pagine, la compatibilità tra browser e risolvi eventuali problemi tecnici.